大家好!今天學習了 JavaScript 中的 classList 方法,這個方法可以方便地操作元素的 CSS 類,讓我對 DOM 操作更有信心!classList 有很多實用的操作,今天重點介紹 add()、remove() 和 toggle(),並且透過一些範例來展示它們的使用方法。
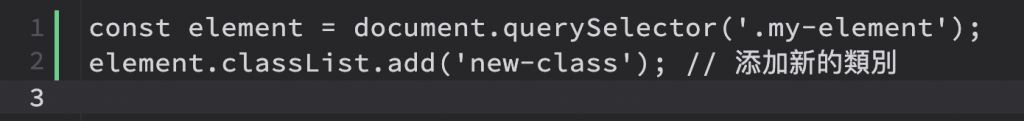
這個方法可以添加新的 CSS 類到元素中。範例如下:

結果:這段程式碼會將 new-class 添加到選擇到的元素,讓該元素立即變得不一樣,這真的讓人感到很神奇!
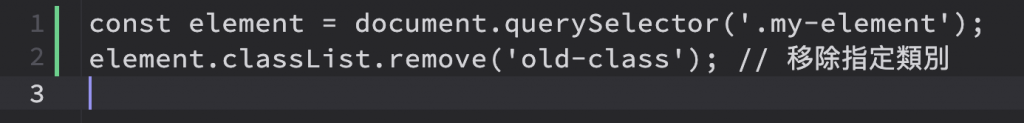
接著是 remove() 方法,可以輕鬆地移除不需要的類別。範例如下:

結果:使用這個方法後,元素上的 old-class 就會被移除,感覺就像在清理畫布一樣!
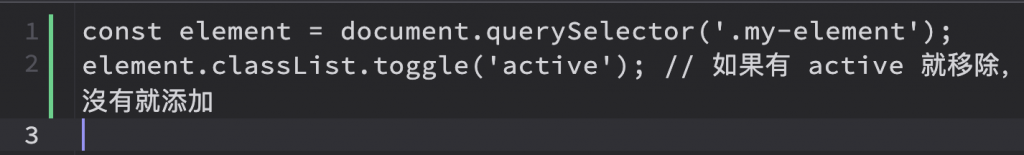
toggle() 可以根據目前狀態添加或移除類別,非常實用!範例如下:

結果:這個方法非常靈活,特別適合用在開關類型的操作上,每次切換都有不一樣的效果。
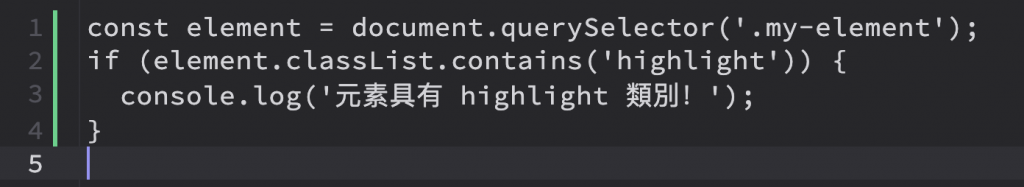
額外學到了 contains(),可以用來檢查元素是否擁有某個類別。範例如下:

希望這些小技巧對大家也有幫助!
